# Ausstellung-Virtuell - Folge & Varianz
Diese Projektseite enthält den Quelltext der Webseite zu dem Projekt "Ausstellung-Virtuell - Folge & Varianz".
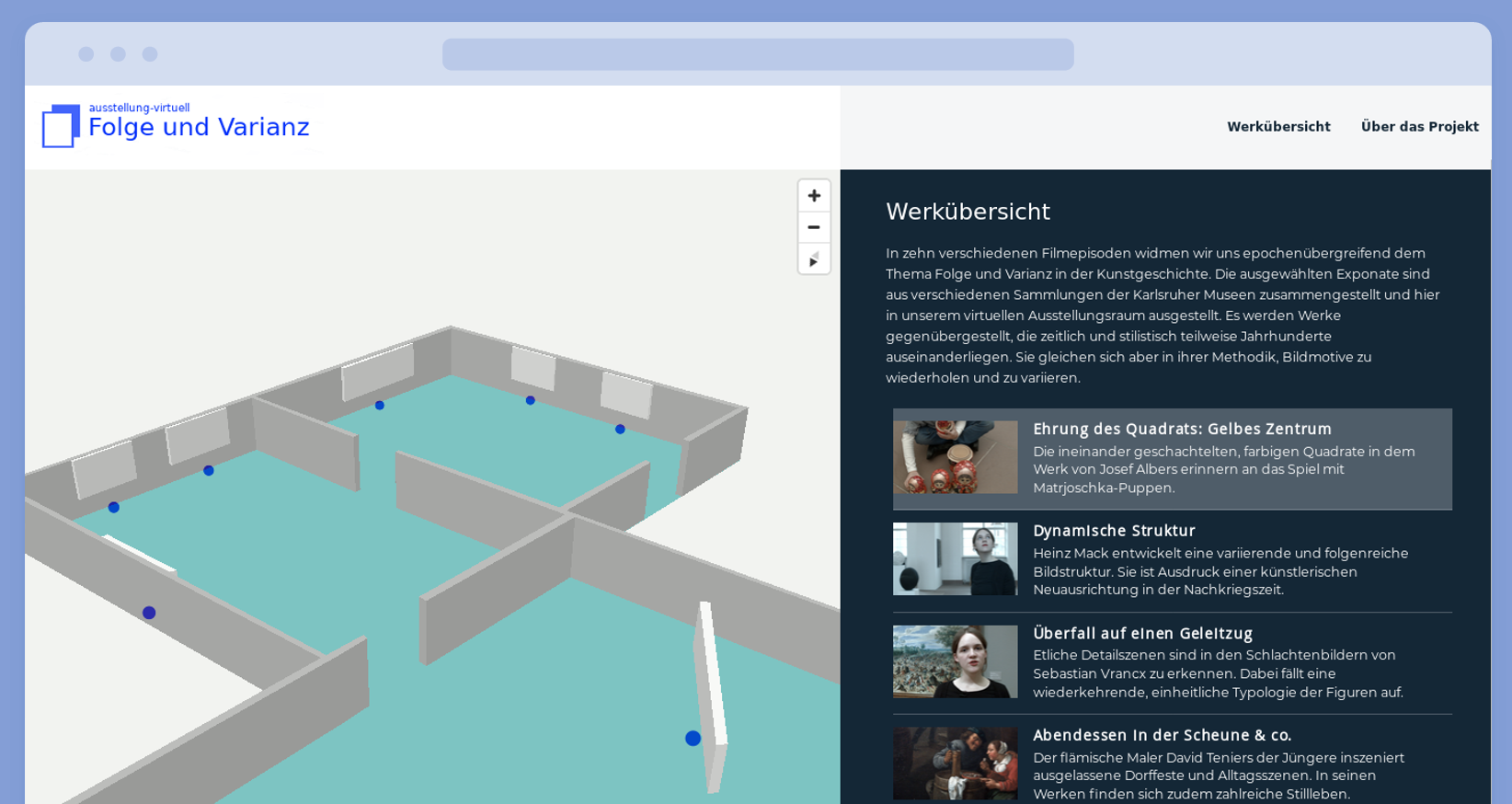
[](https://git.project-insanity.org/onny/web-ausstellung-virtuell.de/raw/master/presse/img/screenshot_werkuebersicht.png)
## Features
- [x] Explore virtual exhibition in a real 3D map
- [x] Click on a single exhibit for further details
- [x] Browse the episode list
- [x] Play videos in custom HTML video player
- [x] Completely self-hosted map and video data
- [x] Responsive interface, mobile friendly
## Prerequisites
## Installation
### Preparing the map data
Since the 3D map of our online exhibition will be self-hosted, we need to fetch
and prepare the backend geo-data for the city of Karlsruhe.
We'll use an [OpenMapTiles](https://openmaptiles.org/) script to generate vector
tiles of public available map data provided by the
[OpenStreetMap](https://www.openstreetmap.org/) project.
```
git clone https://github.com/openmaptiles/openmaptiles.git
cd openmaptiles
./quickstart.sh karlsruhe-regbez
cp ./data/docker-compose-config.yml karlsruhe-config.yml
```
We further customize our custom configuration file `karlsruhe-config.yml`, set
the max zoom level to 14 and tighter BBOX boundaries (taken from
[here](https://openmaptiles.com/downloads/europe/germany/karlsruhe/)) to cover
only the core part of the city. This will result in an acceptable loss of map
details but will save some computation time.
```
version: "2"
services:
generate-vectortiles:
environment:
BBOX: "7.893, 48.73, 8.816, 49.246"
OSM_MAX_TIMESTAMP : "2018-10-27T19:37:25Z"
OSM_AREA_NAME: "karlsruhe"
MIN_ZOOM: "0"
MAX_ZOOM: "14"
```
Further specify the zoom levels in `.env` file:
```
QUICKSTART_MIN_ZOOM=0
QUICKSTART_MAX_ZOOM=14
```
Now start we can start generating the vector tiles:
```
docker-compose up -d postgres
docker-compose -f docker-compose.yml -f ./karlsruhe-config.yml run --rm generate-vectortiles
docker-compose run --rm openmaptiles-tools generate-metadata ./data/tiles.mbtiles
docker-compose run --rm openmaptiles-tools chmod 666 ./data/tiles.mbtiles
cp ./data/tiles.mbtiles ./data/karlsruhe.mbtiles
```
We can test the export by launching the development tile server:
```
make start-tileserver
```
### Configuring the tile server
* **From the appstore:** The most recent and stable version of the app can be found in the [official appstore](https://apps.nextcloud.com/apps/radio).
* **Using git:** In your `nextcloud/apps/` directory, run `git clone https://git.project-insanity.org/onny/nextcloud-app-radio.git radio`. Then go to the Apps manager tab in your Nextcloud web interface, and enable the Radio app.
* **Using the zip archive:** Download the latest [tar.bz2 archive](https://git.project-insanity.org/onny/nextcloud-app-radio/repository/archive.tar.bz2?ref=master), extract the directory inside your `nextcloud/apps/` directory, and rename it to `radio`. For stable releases, you can also download one of the [releases](https://git.project-insanity.org/onny/nextcloud-app-radio/) tar.bz2 archives. Then go to the Apps manager tab in your Nextcloud web interface, and enable the Radio app.
* **Using package manager:** For ArchLinux, there is an [AUR package](https://aur.archlinux.org/packages/nextcloud-app-radio-git/) available.
## Maintainers
* [Jonas Heinrich](https://github.com/onny)
## Testing
Can be easily tested using Docker:
```
docker run -v /tmp/nextcloud-app-radio:/opt/nextcloud/apps/radio -d --name nextcloud -p 80:80 rootlogin/nextcloud
```
First part of -v is the path to the cloned or downloaded nextcloud radio app. Debug running container it with:
```
docker exec -i -t 665b4a1e17b6 /bin/bash
```
Where -t specifies the container id. If you further need to access the sqlite-database, logs or files inside the data folder of Nextcloud, that you also have to share this folder with the host:
```
docker run -v /tmp/dockerdata:/data/data -v /tmp/nextcloud-app-radio:/opt/nextcloud/apps/radio -d --name nextcloud -p 80:80 rootlogin/nextcloud
```
## Reporting bugs
You can report bugs in the public gitlab repository [here](https://git.project-insanity.org/onny/nextcloud-app-radio/issues) and for discussion you can find a section for the app in the offical Nextcloud forums [here](https://help.nextcloud.com/c/apps/radio).
## Adding radio stations
This app uses a public and open database of radio stations as its backend, so any station you add in [radio-browser.info](http://www.radio-browser.info/) (no account required), will be also available in this app. Feel free to contribute :)
## Credits
* [radio-browser.info](http://www.radio-browser.info/) database api as backend for this app
* Python example code to query stream metadata, took from [here](https://anton.logvinenko.name/en/blog/how-to-get-title-from-audio-stream-with-python.html).