Newer
Older
This repository contains the source code of the university project "Ausstellung-Virtuell - Folge & Varianz". It was developed in the winter and summer semseter 2017-2018 and is still available at [ausstellung-virtuell.de](https://ausstellung-virtuell.de).
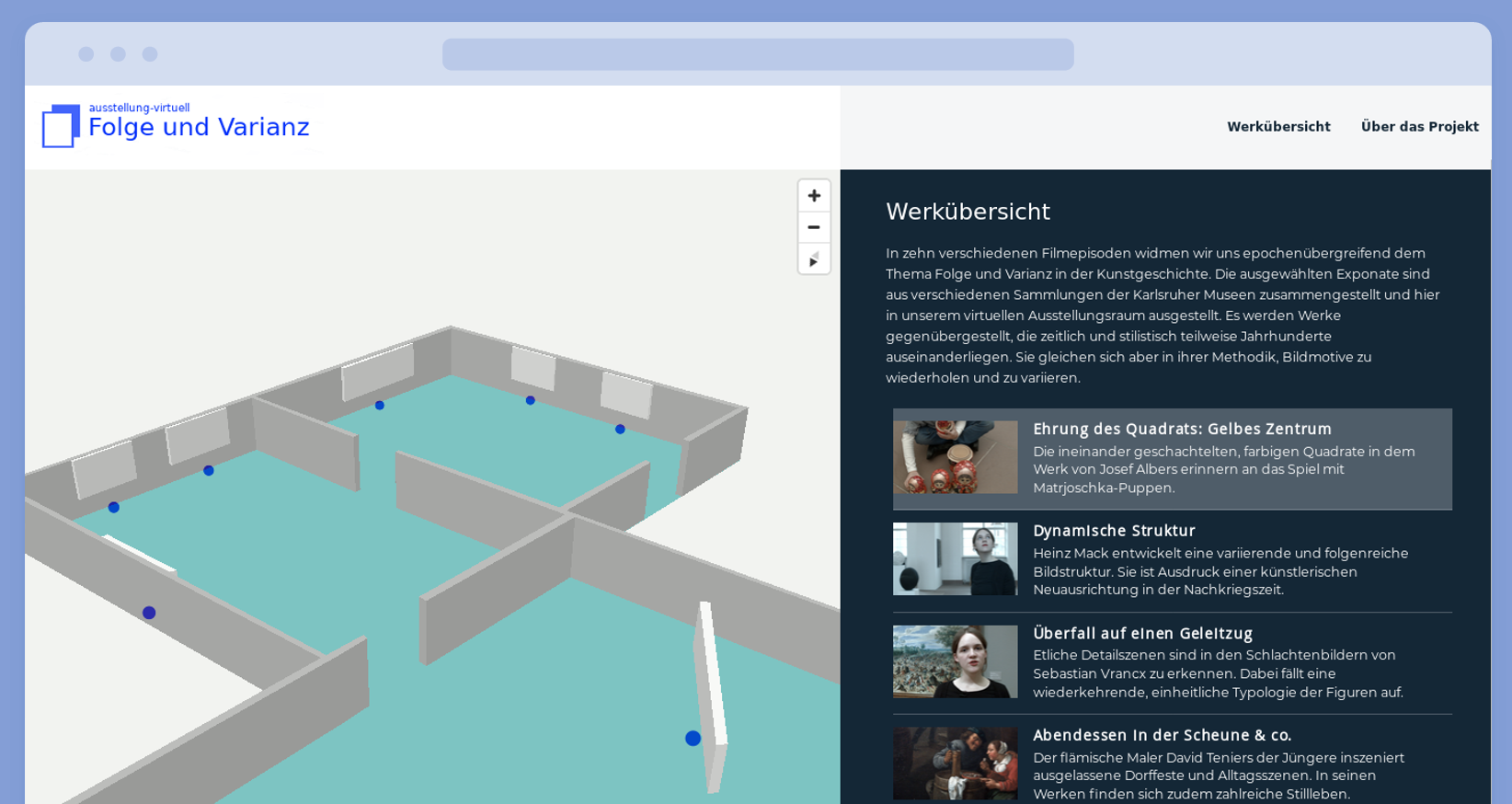
[](https://git.project-insanity.org/onny/web-ausstellung-virtuell.de/raw/master/presse/img/screenshot_werkuebersicht.png)
## Features
- [x] Explore virtual exhibition in a real 3D map
- [x] Click on a single exhibit for further details
- [x] Browse the episode list
- [x] Play videos in custom HTML video player
- [x] Completely self-hosted map and video data
- [x] Responsive interface, mobile friendly
In order to run this web application, you'll need a web server with php support
enabled. Further you'll have to enable `sqlite3` modules in your php instance.
This instruction will not cover the initial setup procedure of your web
webserver (like Apache or Nginx) or the php interpreter and will only deal with
specific configurations regarding this web app.
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
Since the 3D map of our online exhibition will be self-hosted, we need to fetch
and prepare the backend geo-data for the city of Karlsruhe.
We'll use an [OpenMapTiles](https://openmaptiles.org/) script to generate vector
tiles of public available map data provided by the
[OpenStreetMap](https://www.openstreetmap.org/) project.
```
git clone https://github.com/openmaptiles/openmaptiles.git
cd openmaptiles
./quickstart.sh karlsruhe-regbez
cp ./data/docker-compose-config.yml karlsruhe-config.yml
```
We further customize our custom configuration file `karlsruhe-config.yml`, set
the max zoom level to 14 and tighter BBOX boundaries (taken from
[here](https://openmaptiles.com/downloads/europe/germany/karlsruhe/)) to cover
only the core part of the city. This will result in an acceptable loss of map
details but will save some computation time.
```
version: "2"
services:
generate-vectortiles:
environment:
BBOX: "7.893, 48.73, 8.816, 49.246"
OSM_MAX_TIMESTAMP : "2018-10-27T19:37:25Z"
OSM_AREA_NAME: "karlsruhe"
MIN_ZOOM: "0"
MAX_ZOOM: "14"
```
Further specify the zoom levels in `.env` file:
```
QUICKSTART_MIN_ZOOM=0
QUICKSTART_MAX_ZOOM=14
```
Now start we can start generating the vector tiles:
```
docker-compose up -d postgres
docker-compose -f docker-compose.yml -f ./karlsruhe-config.yml run --rm generate-vectortiles
docker-compose run --rm openmaptiles-tools generate-metadata ./data/tiles.mbtiles
docker-compose run --rm openmaptiles-tools chmod 666 ./data/tiles.mbtiles
cp ./data/tiles.mbtiles ./data/karlsruhe.mbtiles
```
We can test the export by launching the development tile server:
```
make start-tileserver
```
### Configuring the tile server
After checking out or downloading the project source code, you can move the
gernated mbtiles file into the `tileserver` directory. Further adapt the urls
inside the `tileserver/style-positron.json` file reflecting your own domain
name. The json value of the key "tiles" contains a reference to the mbtiles
file, in this case "karlsruhe":
```
[...]
"sources": {
"openmaptiles": {
"type": "vector",
"tiles": ["https://www.ausstellung-virtuell.de/tileserver/tileserver.php?/index.json?/karlsruhe/{z}/{x}/{y}.pbf"],
"minzoom": 0,
"maxzoom": 14,
"attribution": "<a href=\"http://www.openmaptiles.org/\" target=\"_blank\">© OpenMapTiles</a> <a href=\"http://www.openstreetmap.org/about/\" target=\"_blank\">© OpenStreetMap contributors</a>"
}
},
"sprite": "https://www.ausstellung-virtuell.de/tileserver/sprite",
"glyphs": "https://www.ausstellung-virtuell.de/fonts/{fontstack}/{range}.pbf",
[...]
```
Please note that the min- and maxzoom properties here define the zoom
levels provided by the vector tiles data. It will be still possible to
"overzoom" level 14 in the graphical map interface.
### Configuring php and the web server
The application [tileserver-php](https://github.com/klokantech/tileserver-php)
requires you to enable `sqlite3` php modules. In case of an ArchLinux system,
create the configuration file `/etc/php/conf.d/tileserver-php.ini`:
The webserver configuration file
`/etc/caddy/caddy.conf.d/ausstellung-virtuell.de.conf` for Caddy could look like
this:
http://ausstellung-virtuell.de {
redir https://www.ausstellung-virtuell.de
}
http://www.ausstellung-virtuell.de {
gzip
tls info@example.com {
max_certs 10
}
root /var/www/ausstellung-virtuell.de
rewrite {
r ^/(.+)$
to /{1} /index.php?page={1}
}
fastcgi / /var/run/php-fpm/ausstellung-virtuell.de_php-fpm.sock php {
index index.php
}
}
Here, especially the `rewrite` part is important. It should look quite similar
for `nginx` or `apache` configurations.
## Maintainers
* [Jonas Heinrich](https://git.project-insanity.org/onny)
Since this project is considered feature-complete and finished, we or I will not
continue to work on this app. Nevertheless feel free to report bugs or feature
requests to our
[bug tracker](git.project-insanity.org/onny/web-ausstellung-virtuell.de).